[jquery]複数class名が存在した際の要素のアクセスの仕方
複数class名が存在して、一部だけになにかアクションを起こした場合のやり方。
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
.box {
height:50px;
width:50px;
float:left;
margin-left:10px;
background-color: #ccc;
}
</style>
<script type="text/javascript">
$(function() {
// 二つ目(".box")のスタイルをあてる
$('.box').eq(1).css('border', 'solid 4px #f00'); // 枠線を設定
});
</script>
</head>
<body>
<!-- 1つ目 -->
<div class="box"></div>
<!-- 2つ目 -->
<div class="box"></div>
<!-- 3つ目 -->
<div class="box"></div>
</body>
</html>
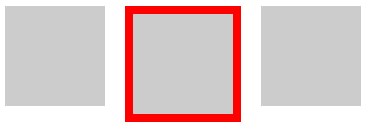
実行結果

jqueryで”box”クラス名の2番目に対し枠線を設定しています。
![[jquery]複数class名が存在した際の要素のアクセスの仕方 | ハイサイ開発ブログ](http://haisai.info/wp-content/themes/wp/images/logo.gif)
 javascriptを使ってTwitterのアカウントを自動的にフォローする方法
javascriptを使ってTwitterのアカウントを自動的にフォローする方法 PHPで短縮URLのTinyURL(タイニィーユーアールエル)を使用してみる
PHPで短縮URLのTinyURL(タイニィーユーアールエル)を使用してみる