WordPressに記事に定型タグをクイック挿入できるプラグイン『WP-AddQuicktag』
一度登録するだけでワンクリックでタグを追加出来るWP-AddQuicktagです。クイックタグ進入なのでHTMLエディタのみ反映します。意外とHTMLエディタがしょぼいのでH2~5などを登録し強化したり、ハイライトカラーやスタイル登録にも役立ちます。
機能の説明
毎回使うタグをWP-AddQuicktagに登録していると、かなり便利です。
タグ以外にも定型文も登録できます。
インストールの仕方
プラグインインストールから有効にするまで
WordPress管理画面→プラグイン→新規追加→検索入力で”WP-AddQuicktag”を入力して「プラグイン検索ボタン」をクリックします。
検索結果画面で、WP-AddQuicktagの「いますぐインストール」をクリックします。
インストール完了後、「プラグインを有効化」をクリックします。
ダウンロードしてからインストール
WP-AddQuicktagサイトからダウンロードします。
ダウンロードしたzipファイルを解凍し、”~自分がインストールしたパス~/wordpress/wp-content/plugins/”配下に配置します。
次に、Wordpress管理画面→インストール済みプラグイン→WP-AddQuicktagの「有効化」をクリックします。
日本語化対応
デフォルトで日本語対応しています。
使い方・詳細設定
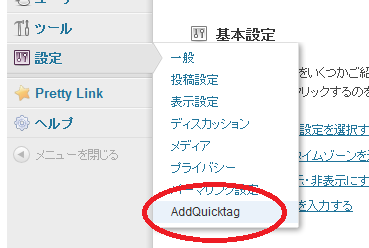
WordPress管理画面の左メニューにある設定→AddQuicktagをクリックします。
次に、独自タグ設定をします。
ボタン名:管理用の名前なのでわかりやすい名前でOK
ボタン名:入力しなくても可
開始タグ:タグの開始部分を入力します。<div class=”dokuji”>みたいに!
終了タグ:タグの終了タグ部分を入力します</div>みたいに!
定型文で使用される方は、終了タグは入力せず、開始タグに定型文を入力してくださいね。
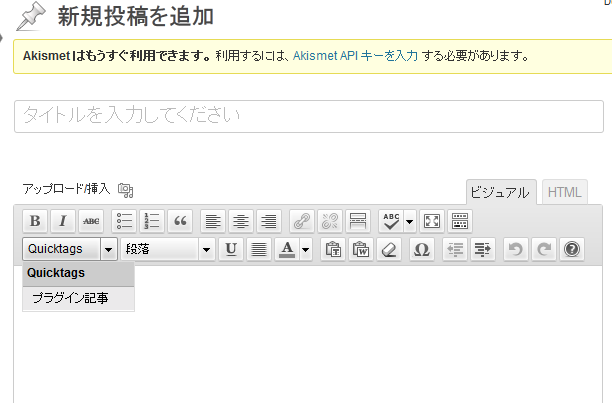
設定は完了なので、あとはブログ書く際などに呼び出せべ使えます。
下記のように呼び出すことが可能。